
İşte Karşınızda WordPress 6.6 Dorsey
Merakla beklediğimiz ve özellikle Gutenberg editörü ile ilgili çok önemli özelliklerin bulunduğu WordPress 6.6 Dorsey bugün itibariyle yayınlandı.
WordPress Bülteni Sayı 8’de WordPress 6.6’nın önemli özelliklerinden bahsetmiştik. Bu içerikte ise sonrasında netleşen özelliklerden bahsetmek istiyorum.
Başlamadan önce hatırlatmak isterim ki burada yer alan bilgilerin bazıları son kullanıcılar, bazıları ise WordPress geliştiriciler WordPress Uzmanları içindir. Bu nedenle aşağıdaki navigasyon ile ilginizi çeken özelliğe atlayarak direkt olarak ulaşabilirsiniz.
WordPress 6.6 Özellikleri
Daha Kullanışlı ve Önizlemeli Site Editörü
Not: Bültenlerde Pattern kelimesini kullanıyordum fakat bu kelime artık Model olarak tanımlanmış. Bu nedenle artık pattern kelimesini kullanmayacağım.
Sitede yapılan değişikliklerin anlık olarak görünebileceği bir yapı şüphesiz WordPress kullanıcılarının işini kolaylaştıracak bir özellik.
Model yönetimini hızlıca ve mümkün olan en az click ile yapabiliyorsunuz. Aynı şekilde navigasyon ve sayfalara toplu düzenleme de yeni site editörü ile mümkün. Yaptığınız değişikliklerin sitedeki karşılığını yeni sekmede açmadan direkt site editörü içerisinde görebiliyorsunuz.
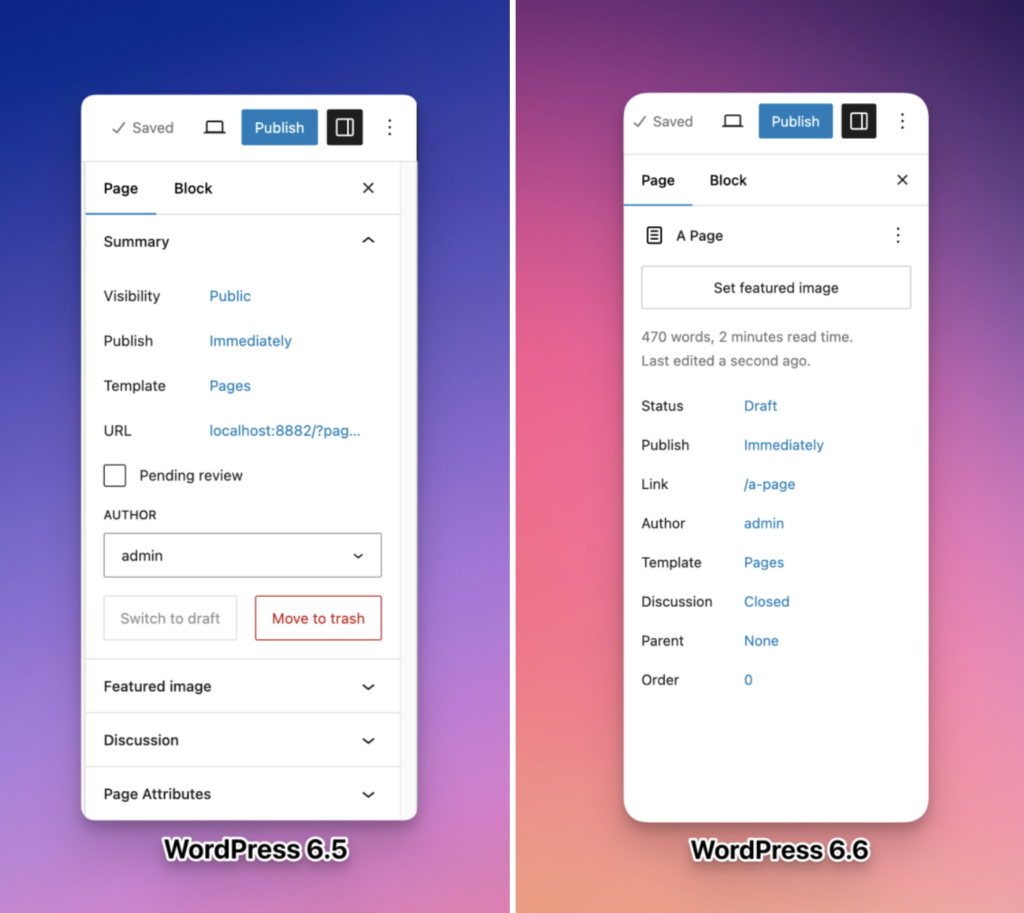
Daha Kullanışlı İçerik Yayınlama Bölümü

WordPress 6.6 öncesinde parçalara ayrılmış şekilde kullandığımız içerik yayınlama bölümü daha derli toplu hale getirilerek kullanıma sunulmuş. Burada dikkatimi çeken en önemli özellik öne çıkan görsel eklemenin hemen başlığın altında bulunması. Önceki sürümlerde bu işlemi akordiyonu açarak yapmak biraz saçma geliyordu.
Senkronize Edilmiş Pattern ve Blockların Üzerine Yazma
Patternlerin mantığını WordPress Bülteni Sayı 8’de detaylı olarak anlamıştım. Üzerine yazma özelliğini spesifik olarak block veya pattern başına açıp kapatabiliyoruz.
Videoda da gösterildiği üzere diyelim ki bir hero block’unuz var. Sitenizin bir çok yerinde bu heroyu senkronize şekilde kullanıyorsunuz, fakat özel bir sayfada yapının üzerine yazıp sadece o sayfaya özel değişiklik yapmak istiyorsunuz. Bu durumda hero block’unun senkronize özelliğinin üzerine yazıp değişikliği yaparak aynı block’u oraya özel düzenleyebiliyorsunuz.
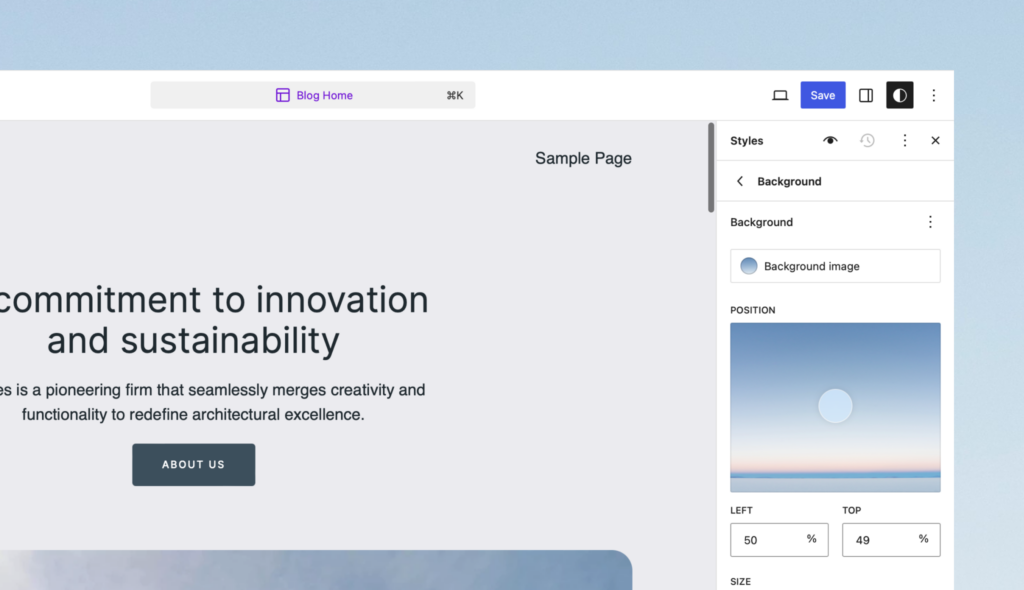
Görsellerden Site Arka Planı Oluşturma

Yine bugüne kadar kodlama bilmeyen kullanıcıların ilave eklentiler ile yapabildiği bir özellik WordPress 6.6 ile çekirdeğe dahil oluyor. Bu özellik ile sitenizin arka planına belirlediğiniz bir görseli yükleyebiliyorsunuz. Bu hem dizayn hem de reklam çalışmaları ile ilgili kullanabilecek bir geliştirme. Görseli bodoslama eklemek elbette çok şık olmayabilirdi, bu nedenle yüklediğiniz görselin pozisyonunu, ölçeğini ve tekrar edip etmemesini de belirleyebiliyorsunuz.
Negatif Margin Belirleme
Bu yeni özellik ile birlikte videoda da gördüğünüz üzere herhangi bir nesneye negatif margin vererek tasarımsal değişiklikleri sitenin içerisinden yapabiliyorsunuz. Gerçekten önemli bir tasarım geliştirmesi. Bu sayede yine spesifik olarak arka plana veya yanındaki görsele göre sanki photoshop ortamında çalışıyormuşçasına düzenlemeler yapabiliyorsunuz.
Yeni Grid Yapısı
Yine normal şartlarda ilave kütüphane veya eklenti desteği ile oluşturabileceğiniz grid yapısı Gutenberg editörüne entegre edilerek büyük bir iş başarılmış. Aşağıdaki videodan da izleyebileceğiniz örnekte de gördüğümüz üzere kolaylıkla hepsi birbirinden farklı genişlik ve özelliklere sahip grid yapıları oluşturabiliyoruz. Gerçekten büyük iş.
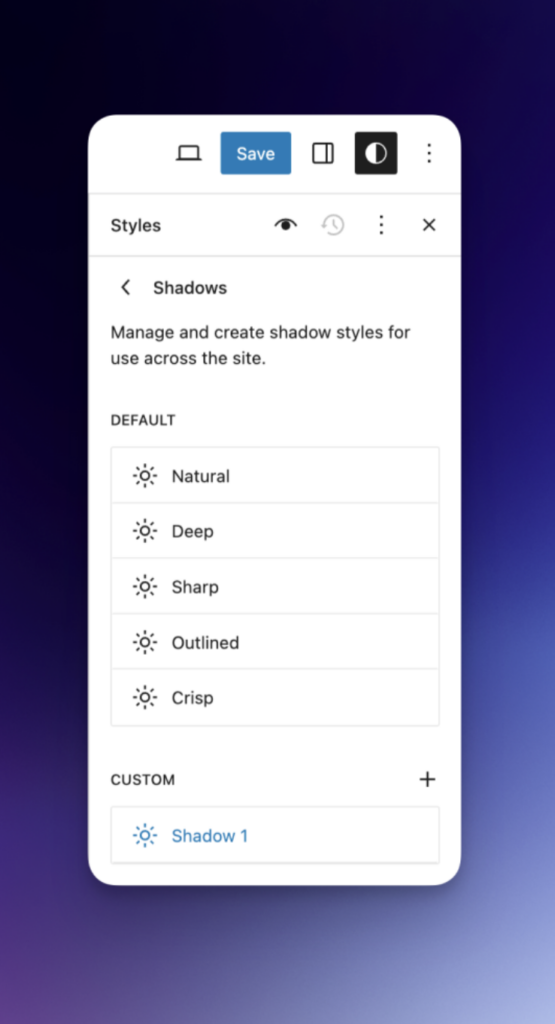
Hazır ve Özel Gölge Seçenekleri

WordPress 6.6 ile Gutenberg editörüne dahil olan bir diğer güzel özellik önceden tanımlanmış veya özel olarak belirleyebileceğimiz gölge seçenekleri. Örneğin bir block’unuz var ve bu kutuya gölge eklemek istiyorsunuz. Stil bölümünden hazır veya özel belirleyeceğiniz değerler ile gölgelendirmenizi yapabilirsiniz.
Section’lara Özel Stil Düzenlemesi
Gutenberg editörünü adeta başlı başına bir canavara dönüştüren bu özellik ile her section için bağımsız olarak stil düzenlemeleri yapabiliyorsunuz. Bu da size sınırsız varyasyon ile düzenlemeler yapabileceğiniz anlamına geliyor.
Sosyal Ağ Simgeleri Block’u Güncellendi
WordPress 6.6 ile birlikte Sosyal Ağ Simgeleri block’u yeni bir düzenleme ile direkt ul yapısından ul li yapısına geçti. Buna ilave olarak her ağ’ın adının class’ı da bu yapıya dahil edildi.
Eski Yapı Bu şekildeydi
<ul class="wp-block-navigation__container wp-block-navigation">
<ul class="wp-block-social-links is-layout-flex wp-block-social-links-is-layout-flex">
</ul>
</ul>Yeni Yapıda İse bu şekilde oldu
<ul class="wp-block-navigation__container wp-block-navigation">
<li class="wp-block-navigation-item">
<ul class="wp-block-social-links is-layout-flex wp-block-social-links-is-layout-flex">
</ul>
</li>
</ul>Theme.json 3.Versiyona Geçti
Gutenberg temaların beyni olarak kabul edebileceğimiz Theme.json dosyası 3.versiyonu ile iki önemli parametreyi kabul edebiliyor. Bunlardan birincisi fontSizes Bu parametre ile temanızın font büyüklüklerini aşağıdaki örnekte de belirtildiği şekilde spesifik olarak tanımlayabiliyorsunuz.
--- theme.json v2
+++ theme.json v3
@@ -1,24 +1,25 @@
{
- "version": 2,
+ "version": 3,
"settings": {
"typography": {
+ "defaultFontSizes": false,
"fontSizes": [
{
"name": "Small",
"slug": "small",
"size": "10px"
},
{
"name": "Medium",
"slug": "medium",
"size": "14px"
},
{
"name": "Large",
"slug": "large",
"size": "20px"
}
]
}
}
}Diğer bir önemli parametre ise spacingSizes Bu parametre ile tıpkı font büyüklüklerinde olduğu gibi aşağıdaki örnekte de göreceğiniz üzere boşluları spesifik olarak tanımlayabiliyorsunuz.
--- theme.json v2
+++ theme.json v3
@@ -1,27 +1,25 @@
{
- "version": 2,
+ "version": 3,
"settings": {
"spacing": {
- "spacingScale": {
- "steps": 0
- },
+ "defaultSpacingSizes": false,
"spacingSizes": [
{
"name": "Small",
"slug": "40",
"size": "1rem"
},
{
"name": "Medium",
"slug": "50",
"size": "1.5rem"
},
{
"name": "Large",
"slug": "60",
"size": "2rem"
}
]
}
}
}Otomatik Kayıt Özelliğini Kapatıp Açma
Bildiğiniz üzere WordPress ilk versiyonlarından bu yana akıllı bir editöre sahip ve bu editörler ile sizin sayfayı kapatma veya bilgisayarınız ile ilgili bir sorun oluşması ihtimaline karşı yazdığınız yazıyı otomatik olarak kaydediyor. Bu kayıt işlemi elbette sürümler halinde veritabanında tutuluyor ve çok yüksek sayılı içeriğe sahip sitelerde bu kayıtlar performansı olumsuz yönde etkileyebiliyor. WordPress 6.6 ile birlikte bu durumu engelleyebilmek adına özel içerik tipleri de dahil olmak üzere tüm içerikleriniz için otomatik kayıt özelliğini kapatıp açabiliyorsunuz. Bunu yapabilmek için özel olarak belirlediğiniz içerik tipinizin autosave desteğini false olarak kapatmanız yeterli.
function register_custom_post_type() {
$args = array(
'label' => 'Portfolio',
'public' => true,
'supports' => array('title', 'editor', 'thumbnail', 'autosave' => false),
);
register_post_type('portfolio', $args);
}
add_action('init', 'register_custom_post_type');
Özel içerik belirleme işlemini eğer ACF gibi bir ilave eklenti ile yapıyorsanız bugün itibariyle ACF’nin bu özelliği kapsayan bir güncellemesi bulunmuyor. Eminim kısa sürede ilgili özelliği kapatıp açabileceğiniz bir güncelleme yayınlayacaklardır.
Site Editörüne Modeller Linki Eklendi
Site editörü menüsüne eklenen Modeller linki sitenizde mevcutta bulunan modelleri düzenleyebilir veya yenilerini ekleyebilirsiniz.
Evet şimdilik toparlayabildiğim özellikler bu şekilde. WordPress 6.6 Dorsey ile ilgili daha fazla ve detaylı bilgi edinmek isterseniz buradan ulaşabilirsiniz.



